使用PowerDesigner绘制数据流图
本文共 451 字,大约阅读时间需要 1 分钟。
一.使用powerDesign绘制数据流图
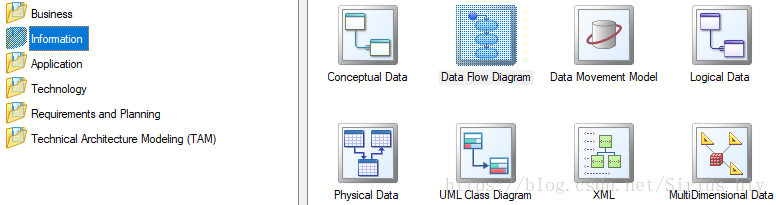
1.打开pd,选择createModel,接着选择Information,我们会看到Data Flow Diagram,选择它。
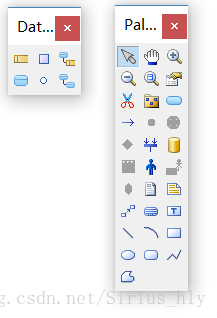
2.进入之后,这是我们看到的画图工具
3.如果我们不小心关闭了,我们可以这样设置
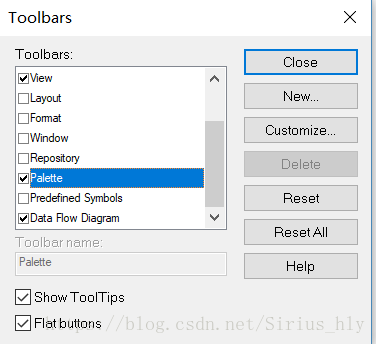
选择上方的tools,选择Customize menus and tools,我们就会看到这样子
选择打钩,就可以恢复,我们还可以选择其他的画图工具
4.我们看到,编辑界面有很多线条分隔,这样很不舒服,我们可以这样设置
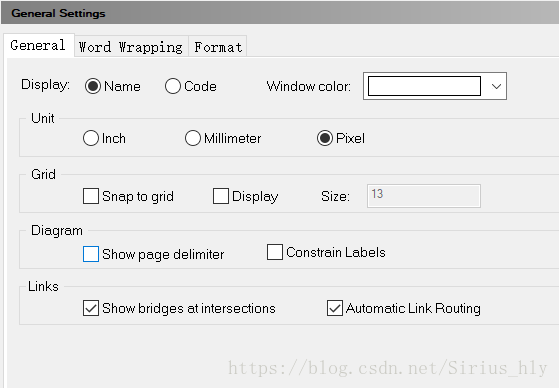
也是选择tools,选择 display preference ,然后是这样
我们把Diagram的Show page delimiter的√去掉,就没有横线了,其他的一些显示我们可以自己设置。
5.接着,我们来画个数据流图
在此圆圈中好像不能编辑文字,以下是博主的初步解决方法
选择T文字编辑
但是文字会被覆盖到图形下边,我们可以点击文字,选择order,选择bring to front ,就可以把文字添加到图形的上方了。
你可能感兴趣的文章
j2ee-验证码
查看>>
日志框架logj的使用
查看>>
js-高德地图规划路线
查看>>
常用js收集
查看>>
mydata97的日期控件
查看>>
如何防止sql注入
查看>>
maven多工程构建与打包
查看>>
springmvc传值
查看>>
Java 集合学习一 HashSet
查看>>
在Eclipse中查看Android源码
查看>>
Android-Socket登录实例
查看>>
Android使用webservice客户端实例
查看>>
层在页面中的定位
查看>>
[转]C语言printf
查看>>
C 语言 学习---获取文本框内容及字符串拼接
查看>>
C 语言学习 --设置文本框内容及进制转换
查看>>
C 语言 学习---判断文本框取得的数是否是整数
查看>>
C 语言 学习---ComboBox相关、简单计算器
查看>>
C 语言 学习---ComboBox相关、简易“假”管理系统
查看>>
C 语言 学习---回调、时间定时更新程序
查看>>